Nenechejte si ujít nejnovější informace.
Vyplňte nám vaši e-mailovou adresu a dostávejte pravidelnou nálož informací ohledně nadcházejících školení, akcí a testingového know-how.
Blog
Test manažer je ve spoustě projektů pasován do role JIRA guru. Padá na něj zodpovědnost připravit dashboardy prezentující týmu v přehledné podobě ty nejdůležitější informace, které potřebují pro svou práci. V tomto textu shrnu pár obecných tipů pro přípravu dashboardů a ve svém příštím článku se budu věnovat dashboardům zobrazujícím informace o defektech a postupu testování. Pokud vás zajímá, jaké klávesové zkratky vám v JIRA usnadní a urychlí vaši práci, přečtěte si první díl tohoto seriálu, ve kterém jsem vám je představil.
Pro přípravu dashboardů mám pro vás několik tipů:
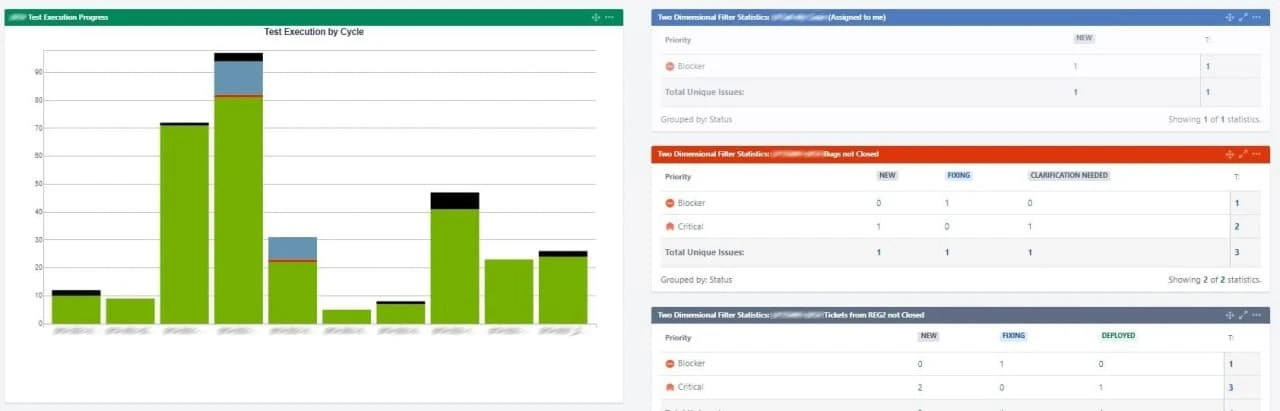
Usnadněte uživatelům dashboardů orientaci v informacích tím, že budete pro různé logické typy informací používat konzistentně specifickou barvu záhlaví a dodržujte to ve všech dashboardech. Já používám vždy červené záhlaví pro informace o defektech, zelenou pro informace o text exekucích, fialovou pro informace o testech, modrou pro úkoly a šedou pro „mix“.

Ve velkých projektech budete mít v průběhu času řadu dashboardů (například jednu sadu pro každý projektový stream). Dodržování jednotné konvence jejich pojmenování usnadňuje uživatelům vyhledávání a je i známkou profesionality tvůrce. Příkladem konvence pro dashboard o testování může být: %ZKRATKA-PROJEKTU% - %ZKRATKA-STREAMU%: %ZKRATKA-CYKLU - %POPIS% (příklad: LIFO – ACCOUNTING: UAT4 – Overview).
Pro většinu gatgetů využívám dvojdimenzionální filtr, který prezentuje data filtru seskupená do dvou dimenzí (například počty defektů seskupené dle severity a stavu). Záhlaví gatgetu dává uživateli informaci o tom, čeho se týkají zobrazená data a obsahuje název filtru. I pro pojmenování filtrů se mi osvědčilo definovat a (až úzkostlivě) dodržovat jmennou konvenci. Na větších projektech mám několik desítek filtrů a jmenné konvence umožňují efektivní práci s nimi. Konvence může být: %ZKRATKA-PROJEKTU% - %ZKRATKA-STREAMU%: %POPIS% (příklad: LIFO – ACCOUNTING: not Closed Defects).
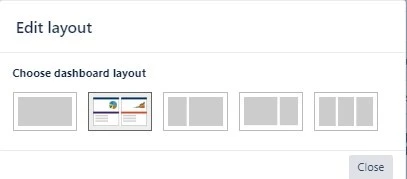
JIRA umožňuje několik variant rozložení. Mě se osvědčilo dvousloupcové rozložení se stejně širokými sloupci. Rozložení zvolíte v dialogovém okně Edit layout zobrazeném v pravém horním rohu obrazovky.

Různí členové projektu mohou mít různé potřeby a očekávání stran informací, které z dashboardů získají. K potřebným informacím by se měli dostat rychle. Často je užitečnější připravit více dashboardů a do nich připravit gatgety s informacemi specifickými pro určitou skupinu. Já na svých projektech často připravuji základní obecný dashboard (pro úroveň projektu), dashboardy pro jednotlivé projektové streamy a specifické dashboardy (například kontrolní dashboardy, které reportují různé nekonzistence či chyby).
Ne všechny informace mají stejnou hodnotu pro „typického uživatele“. Snažte se uspořádávat gatgety tak, aby nejdůležitější informace byly v horní části. Informace seskupujte do logických skupin (například držte poblíž různé pohledy na defekty).
V průběhu projektu se mohou měnit informační potřeby členů projektového týmu (například ve fázi analýzy je třeba vizualizovat jiná data než ve fázi testování). Obsah dashboardu by měl vždy vycházet vstříc aktuálním potřebám uživatelů. Mnohdy stačí jen vytáhnout nahoru některý z již připravených gatgetů, někdy budete muset vytvořit gatgety nové.
Na svých projektech se snažím prezentovat dashboard jako projektovou domovskou stránku. Stránku, která je rozcestníkem, z něhož se uživatel dostane ke všem informacím, které při své práci potřebuje. Ne všechny informace se vejdou do dashboardu. Proto do dashboardu zařazuji gatget, který vizualizuje obsah specifické stránky z Confluence pod názvem Důležité odkazy. Do této stránky pak zařadím odkazy na nejdůležitější zdroje (včetně alternativních dashboardů).
V dílčích gatgetech je možné nastavit různý interval obnovování informací. Výchozí hodnotou je Never. Alternativně je možné nastavit některou z předpřipravených hodnot (dle typu gatgetu může jít o varianty 15 minut až 2 hodiny). Já používám 15minutový interval obnovování.
Přečtěte si naše tipy pro dashboardy zobrazující informace o defektech!
Nenechejte si ujít nejnovější informace.
Vyplňte nám vaši e-mailovou adresu a dostávejte pravidelnou nálož informací ohledně nadcházejících školení, akcí a testingového know-how.
Chcete poradit?
Napište si o naši bezplatnou, neprodejní konzultaci zdarma. Vyplňte formulář a my se vám ozveme zpět.
Hlídací pes
Nenašeli jste termín, který by vám vyhovoval? ....
Upozornění